Project: Local E-Commerce
Client: Coyo Taco
Team: Robert Zamora and Myself
Tools: Sketch, Adobe XD, InVision, Maze, Miro
Role: UX/UI Designer
Research, User Interviews, Wireframing,
Visual Design, User-Testing, Prototyping
About
Local shops often suffer a decrease in their annual sales due to increase in online purchases through online options like Amazon or eBay. This can affect local economies and the families of those local businesses.
We want to help local shops improve their online presence to be more competitive in the market.
The Challenge
In this project, we were given the prompt to design a website for a local business; focusing our efforts on delivering a great shopping experience for our users.
The Client
Coyo Taco is an established Mexican fast-casual restaurant that first made its presence known six years ago in the Wynwood Arts District. Though Coyo may be a household name to some, we discovered they need some improvements to their website upon our research. We hope the solutions we have created will cause a boost in profit and recognition to this unique Miami staple.
The Problem
Coyo Taco already had created a website when the restaurant first opened, but it seems to have barely been touched since then.
We liked the website's overall feeling, like the promotion photos and color palette that remained consistent throughout the site. As we dug deeper, we noticed poorly planned information architecture throughout the different screens. Oversized images crowded the screen, while the information you would be looking for is pushed to one side. The website doesn't match the level of success that Coyo had achieved in the past six years.
We liked the website's overall feeling, like the promotion photos and color palette that remained consistent throughout the site. As we dug deeper, we noticed poorly planned information architecture throughout the different screens. Oversized images crowded the screen, while the information you would be looking for is pushed to one side. The website doesn't match the level of success that Coyo had achieved in the past six years.
Research
Though we assessed some problems ourselves with the website, we still needed to go deeper in order discover problems that we couldn’t find just by looking at their page.
Stakeholder Interviews
Aside from our insights on the website, we interviewed stakeholders to assess what their opinions on the website were and what changes they would like to see. We interviewed Katrina, Coyo’s Operations System Manager, and Dylan, a former Floor supervisor.
Insights
Their target market are user between the ages of 20- 35 years old.
They are using third party delivery system, but want to convert delivery and pick to an in-house POS.
They want to expand their catering department as they had just hired a catering manager.
They feel that optimizing their delivery and pick up systems could alleviate the large influx of eat-in visitors.
User Research
Coyo’s user base is relatively young, due in part to their successful bar and late-night hours. Though many users explain that the food is expensive, they are willing to pay more since the quality is so good. A common pain point found is that users get discouraged by the long lines at each location. Some users have used third party delivery systems, but that has its pitfalls on the third-party provider's side.
User Persona
Hungry Hannah is our ideal user. She enjoys eating, going out with friends, and has connections for possible events. Hannah is very busy due to her work at a local startup, so managing her time is very important to her, especially when it comes to eating.
User Journey
We also constructed a future user journey in which she would be utilizing Coyo’s order and delivery system and showcasing possible opportunities to explore other aspects of the website.
Business & Competitor Analysis
With Stakeholder and User research obtained, we began an analysis of the business itself. Breaking down Coyo on a SWOT analysis gave us direction into where Coyo stands for its stakeholders and users.
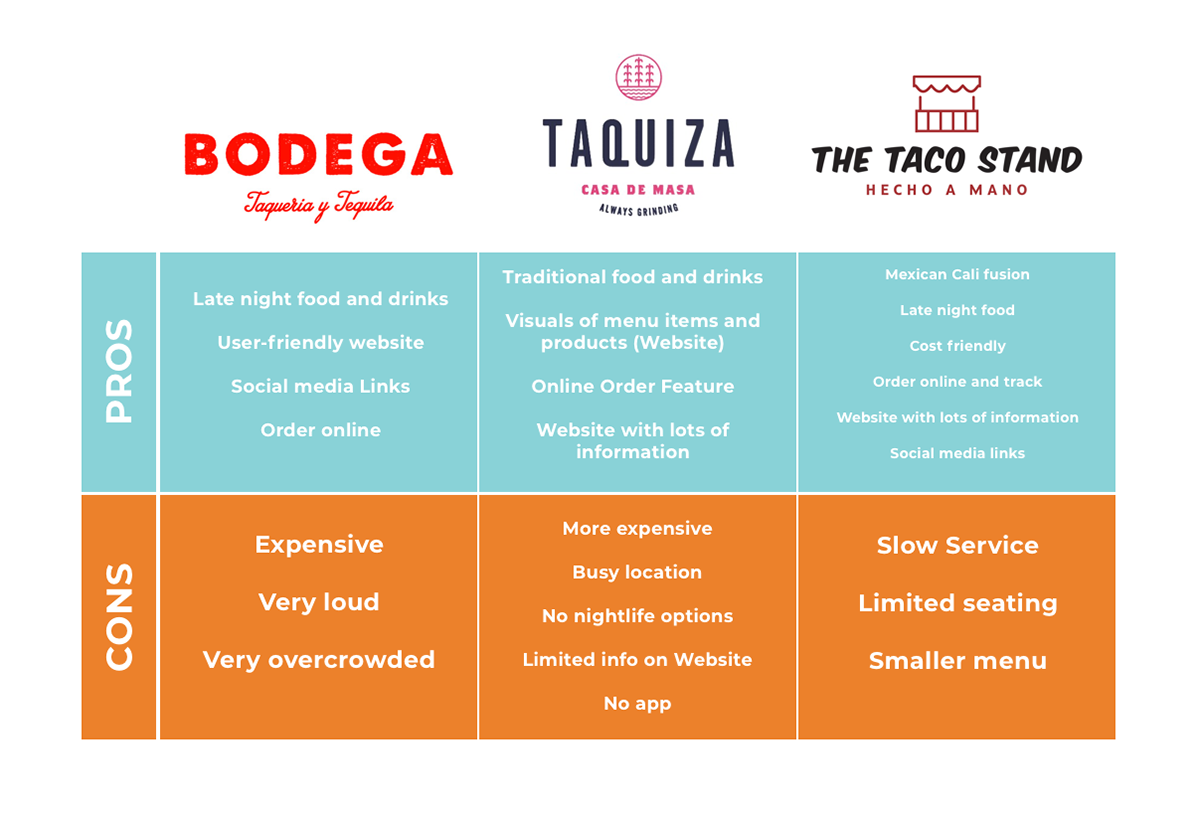
There are 3 direct competitors with Coyo Taco: Taquiza, Bodega, and The Taco Stand; each restaurant offers a fast casual, street taco dining experience.

Pros + Cons

Brand Comparison

Feature Comparison
Market Position Map
Based on the Business and competitor analysis, we project where we stood in the market and where we want to go.
We currently see Coyo Taco as a combination of Trendy and Modern. And looking at our research, we believe that Coyo Taco is moving into a more Modern and Casual place for the restaurant. Though it still wants to maintain some semblance of Trendy with its bar and late-night hours.
We believe we optimize the delivery/pick up system and provide an excellent platform to back their catering venture. We’ll be able to achieve this positioning and make Coyo Taco stand out more amongst its competitors.
Market Position Msp
Card Sorting
With the data we obtained, we began to establish the content and the information architecture of the website. Taking into consideration what the website already has and the additions that we discussed with the stakeholders; we came up with 26 items to be used in a card sort.
Card Sort Test results + Items sorted
Using the data of the 17 participants, developed the site map you see here.
In this Use Case, we have Hannah ordering lunch with her co-workers. In the ideal flow, she visits the Coyo Taco webpage, browses the online menu, selects her food items based on her findings, tracks the food's progress, and picks up her food based on the tracking feature.
Alternative flows to take into account were for forgetting to order something and selecting the wrong restaurant location.
Task Analysis
From the scenario/ user journey, we constructed two task analyses that Hannah will be going through when using the website.
Order and delivery of food online and an inquiry for a possible catering event for her company.
Task Analysis: Online Order and Catering Inquiry
User Flow
We then streamlined the two tasks in this user flow. Illustrating Hannah’s progress through the website, with the points of action and decision making.
User Flow
MoSCoW Method
The feature prioritization tool that I used for this project was the Moscow Method. It provided a simple way of clarifying the priorities for the Minimum Viable Product (MVP).
Sketches
We sketched out a couple of screens to visualize what Hannah would be experiencing as she navigates the website. Pulling from the information we already had from the research and drawing inspiration based on functions for currently existing products.
Low Fidelity Wireframes
For the Low-fidelity wireframes, we focused on making sure information made sense on each screen, and if pages are easy to navigate.
We tested 5 users and got a lot of great feedback.
Interview Quotes from the Low-Fi Testing
Mid-Fidelity + Prototype
With the data from the lo-fi tests and interviews, we applied them to the Mid-Fi.
We tested an additional 5 users; we found a lot of positive feedback regarding the flow. We also had instances where users question the information hierarchy and information location.
Insights from Testing
Considering the modifications we learned from the lo-fi tests, we conducted another round of testing with the mid-fidelity tests and gained positive results.
80- 85% of participants accomplished order and delivery, with the same percentage performing the catering request task.
However, we still received feedback regarding the information architecture on items such as social media and merchandise options.
Next Steps
For next steps we’ll make modifications by placing social media buttons on the footers of each screen, and move the social media feed to the main home page. We’ll also plan to incorporate an interactive menu for the catering business and even add a newsletter feature to send emails for upcoming Coyo Taco events!